目次
印刷会社サイトのデザインを行う
今回は以前、作成したシンガポールのファッションサイト「Make you day」のクライアントから、再度依頼を受けて制作しました。
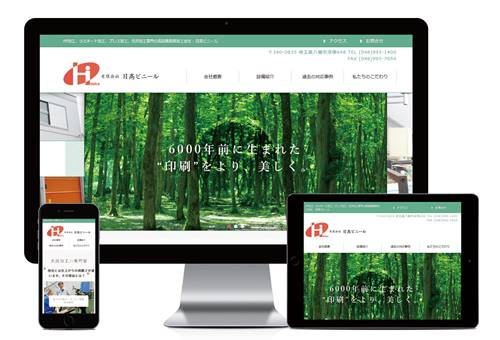
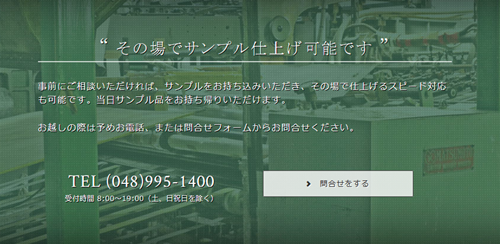
制作したサイト
光沢加工専門の高品質表面加工会社 – 日高ビニール
http://hidaka-v.co.jp/
専門分野を理解するために本を読む
印刷会社のことは特に何もしらず、出てくる単語が初めて聞く言葉ばかりで、最初は戸惑いました。サイトを閲覧するターゲットはその道の専門分野の方々。専門の方々が見て「いい、信頼できそうだ」と思っていただくのが、重要です。
そのため、少しでもこの分野を理解しようと、一冊「印刷に関する」本を購入して、ざっと読んでみることに。またクライアントから参考資料もいただき、だんだん少しづつイメージができてきました。こういう地味な下準備を積み重ねると、より理解しやすいサイトになっていくと思います。
動きをつけるため、3つのfontを使う

SEOも効く大見出しのタイトルは明朝体(Windows:MSP明朝 Mac:ヒラギノ明朝)を使用し、次に中見出しはGoogleが提供しているゴシック体「Noto Sans Japanese」。本文はゴシック体(Windows:メイリオ Mac:ヒラギノゴシック)と三つのFONTを使い分けています。
CSSのfont-familyの指定についはこちらを参照:多言語サイトのフォント指定
カラーは緑を使い、自然をイメージ
メインカラーはクライアントからの要望で緑を使用。ロゴは既にあったので、ロゴの明度、彩度に合う緑を選びました。
一番みられるトップページをにぎやかに
単調にならないようにデザインで動きを付けています。最初は設備紹介のイメージとキャッチを入れ、影を大きく入れて白い背景にグラデーションを入れています。グラデーションはbox-shadowをかなり大きく設定。

次のコンテンツは背景を変えて問合せのリード文を表示、各コンテンツ毎にデザインに動きを付けています。最後のフッターは、印刷会社ということで、木を使用し、ナチュラルな感じを出しました。

最後に
企業デザインなので、シンプルにスタンダードにということを、念頭に置きデザイン。使っているカラーもさわやかで、親しみやすい、少し落ち着いた緑。アクセントにロゴカラーとで使われている赤を使用しました。
わからない分野でしたが、本、資料を読むことで業務内容を理解し、クライアントからテキストをいただき、うまくまとまりました。全体的な世界観も合い、よいサイトに仕上がったと思います。
以下のサイトに登録されました