保険仲介会社のデザインを行う
夏に問合わせがあったリニューアル案件です。諸事情により、10月から新しいサイトに移行したいということで、まずはSTEP01のミニマムなサイトを10月1日にオープン、その他ページを11月中にオープンするという2段階で制作を行いました。
| ドイツの保険ならJcomへ、リスク・コンサルティング120社以上の実績 http://jcom-ins.de/ |
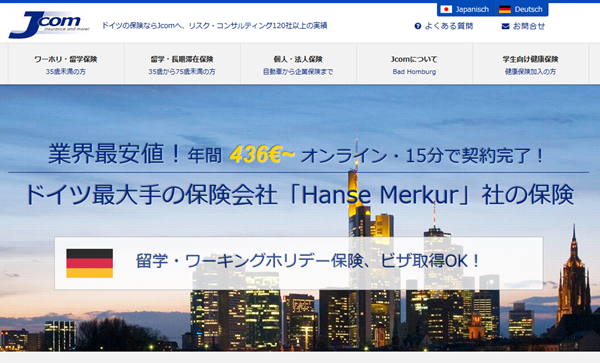
before
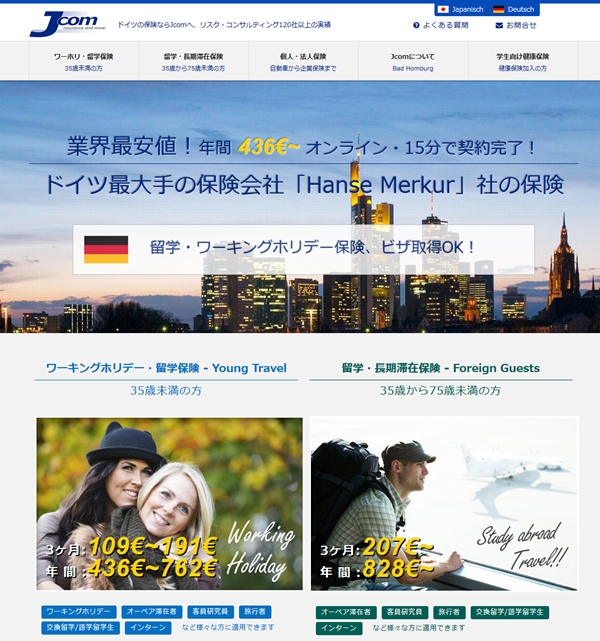
after
1.デザイン仕様
| デザイン | レスポンシブデザイン、フラット |
| CMSシステム | WordPress |
| プログラム | HTML5、CSS3、Javascript |
| カラー | ブルー、紺、グリーン |
2.コンセプト
以前のサイトはサーバ会社「1&1」のWEBサービスを使ってスタッフの方がWEBサイトを制作。必要な内容はサイト上に掲載されていましたが、「情報が見つけにくい・わかりにくい」という課題がありましたので、シンプルなページ分割(情報を見つけやすく)、情報整理(わかりやすく)に力を入れサイトです。
デザインのイメージはロゴのテーマカラーをベースにして、「信用・信頼」のイメージがある青・紺を採用。メインとなるワーホリ保険は青、留学保険は緑とカラーを変えてサービスを分けました。
3.トップページで
ワーホリ保険がメインのサイトなので、最初のファーストビューではワーホリ保険の情報を掲載しています。トップページではワーホリと留学保険のポイントだけを抜粋し、ボタンをクリックすると詳細ページに飛び、内容を確認して、申込みをするという流れです。
4.フッターにページをまとめる
WEBサイトではワーホリ・留学保険がメインの商品となっていますが、Jcom様では個人保険、自動車保険、企業保険などリスクコンサルティングがメインの会社です。そのため、他の保険ページも作成。他のページがナビゲーションに隠れるとわかりにくいので、フッターにすべてのページをまとめました。
5.ワーキングホリデーのページ
保険プランページをわかりやすく表にして、価格を明瞭にましました。保険の具体的な内容はわかり色付けして、違いを分かりやすく説明しています。
最後に
保険という未知の分野だったので、情報を整理したり、クライアントの要望を聞くのが、難しかったです。そのため、頻繁に会社にお邪魔してヒアリングを密にしました。クライアントの会社の場所も中川の10Kmぐらいと近く行きやすかったですね。
ドイツの会社ということで、簡易的なドイツ語ページも作成。今後は英語版も作成したいというお話なので、グローバルに展開できるようサポートできればと思います。