目次
必要な言語でWEBサイトを制作する

フランクフルトは10人に1人は移民と言われるぐらい各国の移民が多く暮らす国際的な都市です。制作時のヒアリングの際、お客様も日本人だけではなく、各国のお客様がいるということで、「銀座マツナガ フランクフルト様」のサイトでは以前、
- 日本語
- ドイツ語
- 英語
- 中国語
の4言語のページを作成しました。
毎月のアクセス解析レポートとヒアリング
銀座マツナガ フランクフルト様のサイトをオープンした2013年末から毎月アクセス解析をして、どのサイトから、どんなキーワードで、どのページが…など情報を調べて、キャンペーン等のアドバイスを行っています。
ヒアリングの際に「最近韓国人のお客様がくるようになった」とお聞きし、韓国語サイトを提案し、4月に制作をしました。
韓国語ページ:「긴자 마츠나가」 프랑크푸르트∙함부르크 일본인 미용실
その際にサイトに表示するフォントはどれを使おう?と迷ったので、備忘録として、多言語化する際に使用する韓国語、中国語+日本語の使えるフォントファミリーを記載します。
サイトを多言語化する際の参考にどうぞ。
webサイトで使われる日本語のフォントの種類
英字フォントは文字数も少ないため、フォントはローカルにも多数あり、WEBフォントも充実していて、様々な形のフォントを使用できます。対してWEBサイト上で使用されている日本語のフォントは数えるほどしかなく、非常に少ないのが現状です。
もちろんWEBフォントもありますが、有料サービスだったり、まだまだ英語のように自由にフォントを使いこすには、至っていないというのが、実情ではないでしょうか。
WEBサイト上で日本語を使う場合、ゴシック体、明朝体に分かれ、さらにWindows、Macとで使用するフォントがわかれます。
ゴシック体(sans-serif):
Windows:MSゴシック、MSPゴシック、メイリオ、Meiryo UI
Mac:osaka、ヒラギノ角ゴシック
明朝体(serif):
Windows:MS明朝、MSP明朝
Mac:ヒラギノ明朝体
日本語のフォントファミリー
Windowsの場合、昔のサイトはMSゴシック、MS明朝で組まれていましたが、今はアンチエイリアス(ギザギザしない滑らかな効果)が効いているメイリオ、Meiryo UIが多く使わています。マイクロソフトのサイトは「Meiryo UI」ですね。
Meiryo UIはメイリオより文字幅が狭く、きれいに表示されるのですが、文字幅がMacの標準搭載されているヒラギノ角ゴシックと合わず、WindowsとMacで表示する場合、文字表示がずれてしまうという問題があります。
対してメイリオはヒラギノ角ゴシック、ヒラギノ明朝と同じ文字幅で設計されているので、WindowsとMacで文字がずれるということはありません。なので、やはりメイリオを使用するというのが、一番無難です。※ちなみにMS明朝とヒラギノ明朝の幅は同じではありません。
前置きが長くなりましたが、日本語の場合、以下のようなフォントファミリーがおすすめです。
font-family:
"Meiryo","MS PGothic", "Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3", "sans-serif";
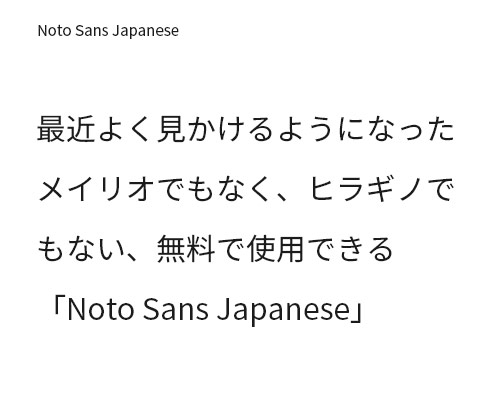
Googleが提供してる日本語のフォント「Noto Sans Japanese」
最近よく見かけるようになったメイリオでもなく、ヒラギノでもない、無料で使用できる「Noto Sans Japanese」。アンチエイリアスも効いていて、きれいなゴシック体のフォントです。
Webフォントとして使用する場合は、googleが提供している「notosansjapanese.css」にリンクタグを張り、あとはfont-familyに指定するだけで使用可能です。
<link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" type="text/css">
.fo_noto {
font-family: 'Noto Sans Japanese', serif;
}
中国語のフォントファミリー
日本語のメイリオは中国語では微軟雅黒(Microsoft Yahei)と言います。微軟雅黒は百度など多くのサイトで使用されていますね。中国語を指定する際は以下のように指定します。
font-family:"Microsoft Yahei","PingHei" ,"sans-serif";
※二つ目の”PingHei”はMac用です。
韓国語のフォントファミリー
韓国語が全く読めないので、最初は困りましたが、日本語のメイリオにあたる韓国語は「Malgun Gothic」になります。
https://msdn.microsoft.com/ja-jp/library/windows/desktop/aa511282.aspx
font-family:"Malgun Gothic","Yoon Gothic","sans-serif";
※「Yoon Gothic」はサムソンのオシャレサイトで使用されていました。効かないと思いますが、念のため、セカンドフォントとして、入れてあります。
言語をどうやって切り替えるのか?
各言語のfont-familyをclassで作っておいて、各言語ページを制作する場合、bodyタグのclassを動的にすると簡単に指定できます。
<body class="fo_jp"> ~~~~ </body>
多言語サイトを制作する場合、言語はどうやって翻訳するのか?
中国語は中国語→日本語への翻訳できますが、日本語→中国語はやはりネイティブにお願いするのが、一番です。銀座マツナガ様の場合、日本語、英語、ドイツ語を理解する友人がいて、その方が対応されていました。韓国語は近所に住んでいる韓国人の友人に有料で依頼し、お願いしました。
ドイツ語、英語、中国語と今後も多言語サイトは需要があるので、言語に強い友人に依頼し、できるサービスを増やして、今後もいろいろなページを作ければと思います。
最後に
簡単に多言語サイトのフォントについて、書こうと思いましたが、書いてうちに長くなってしまいました。Webフォントが出てきて、フォントの世界はまた広がり、自由にデザインができるようになりました。もう文字は画像ではなく、テキストで表示させるのが、主流です。
日本語はその文字数のため、Webフォントが難しいのですが、「Noto Sans Japanese」なども出てきているので、今後はもっと増えるデザインの幅も広がり、より雑誌に近づき、Webサイトはもっと魅力的になると思います。