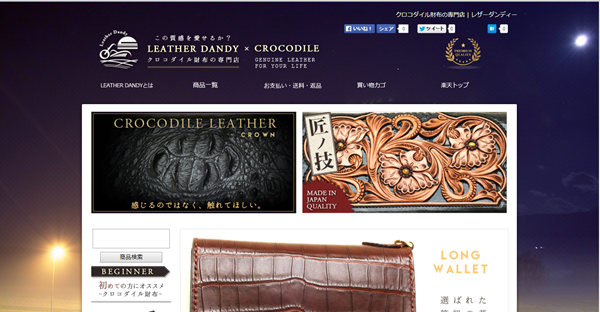
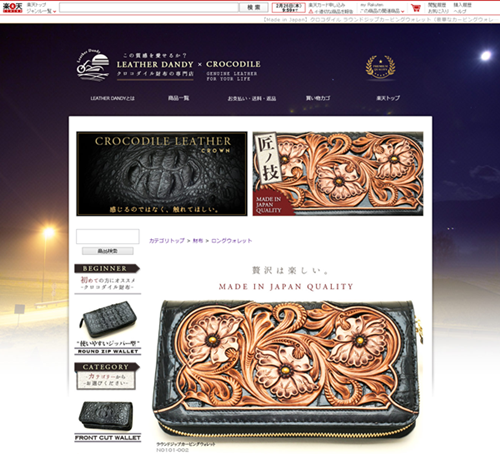
クロコダイルの革を使った財布専門店 LEATHER DANDY様のサイトを制作
LEATHER DANDY – レザーダンディー | クロコダイル財布の専門店
http://www.rakuten.ne.jp/gold/leather-dandy/
日本のクライアントの方から連絡をいただき、昨年暮れごろから着手していた楽天ショップのサイトがようやく審査も通り、オープンしました。クロコダイル革について、特に詳しくしくもなかったので、まずはクロコダイルについての本をざっと読み、勉強する。次に楽天ショップを作る際に必要なシステム「RMS」について、有識者に質問するなど、この案件はかなりインプットが必要な案件でした。
制作のポイント
他の楽天ショップサイトを見て、まずはどのようなレイアウトで組むか、ということから始めました。初めに「看板」「ヘッダー」「レフトナビ」「フッター」「共通説明文」といった基本共通エリアのデザインを行います。
次にトップページ、カテゴリページ、商品ページの三つのデザインを行うという流れです。楽天でショップを制作する場合、自由に外部CSS、Javascriptを使用できるサーバ領域の「gold」と楽天が提供しているシステムRMSを使う必要があります。
・トップページや自由に作成したいページは「gold」で制作。
・カテゴリページ、商品ページはRMSで制作。

一番苦労したのは商品ページ。いわゆるランディングページと言われる部分。初めにキャッチコピー、構成を決めて、それを画像化、またはHTML化して分割。RMS上で画像を登録、HTMLの場合は各エリアにコピーするといった具合で商品をすべて登録しました。
慣れない作業だったので、かなり時間がかかりましたが、楽天RMSの仕組み、やり方がよく理解できました。
デザインのポイント
・商材がかなり高額なので、安っぽくしないこと
・クロコダイルの魅力をわかりやすく、真摯に説明する
・クライアントがこれからメンテナンスをできるように考慮すること
依頼を受けた時にロゴのみあるという状態でした。商品は職人さんが随時制作し、それをカメラマンが撮り、中川に連携という形で、小出し小出しの状態でした。まずは共通の表示させるエリアのデザインに着手。

クロコダイルという強い個性の商品なので、最初に見るエリアは紫がかかった、どこか懐かしいインパクトある背景にしました。下にいけば商品が表示されるので、白くし、余白を活かす。

画像を使う必要がない個所はできるだけ、画像を使わない。HTMLのテキストで表示させるようにしています。
クライアントに男性雑誌でいうと何がイメージに合いますか?と質問したところ「Safari」のイメージと回答がきました。実際に「Safari」を購入し、その雑誌に載ってもおかしくないようなイメージで全体を制作しました。
デザイン・レイアウトは楽天RMSの制約がかなりあるので、苦労しましたが、なんとか形にはなったと思います。

最後に
楽天RMSの情報はネット上で断片的なものしかなく、はじめの取っ掛かりがすごく苦労しました。RMS上にあるマニュアルを見ても、なかなかイメージできなく、結局有識者に質問する、またはやりながら覚えていくという力技でなんとか制作できました。
せっかくなので、どのように楽天RMSでサイトを制作していくか、今度、じっくりまとめてみようと思います。